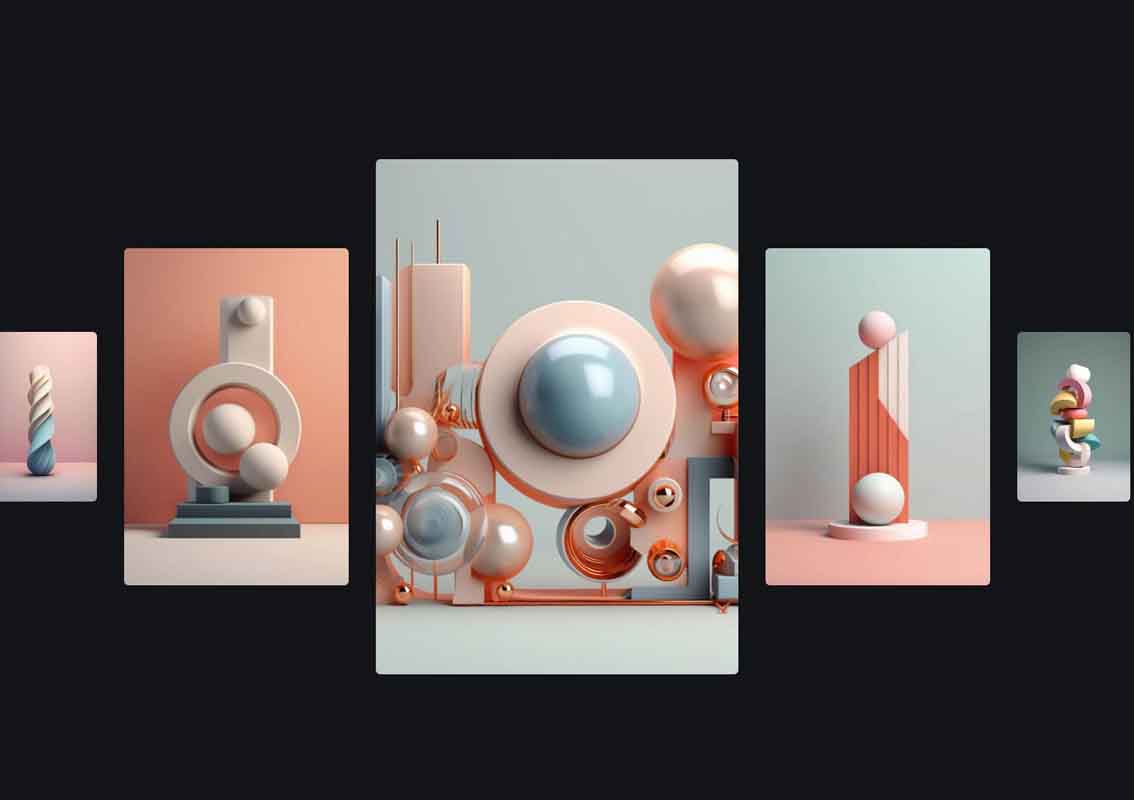
Codrops have created a webpage animation package entitled, On-Scroll Image Layout Animations. The package utilises the GSAP‘s library and makes use of the ScrollTrigger and Flip functionality. The demo is available here, the work is licensed under the MIT License and available for download on GitHub.
Image and Source Code: MIT License
Tags: layouts, web design, web page, layout animations, onscroll, scroll based animation, scrolls, CSS, Javascript,GSAP, ScrollTrigger, Flip, tympanus.net, CoDrops,