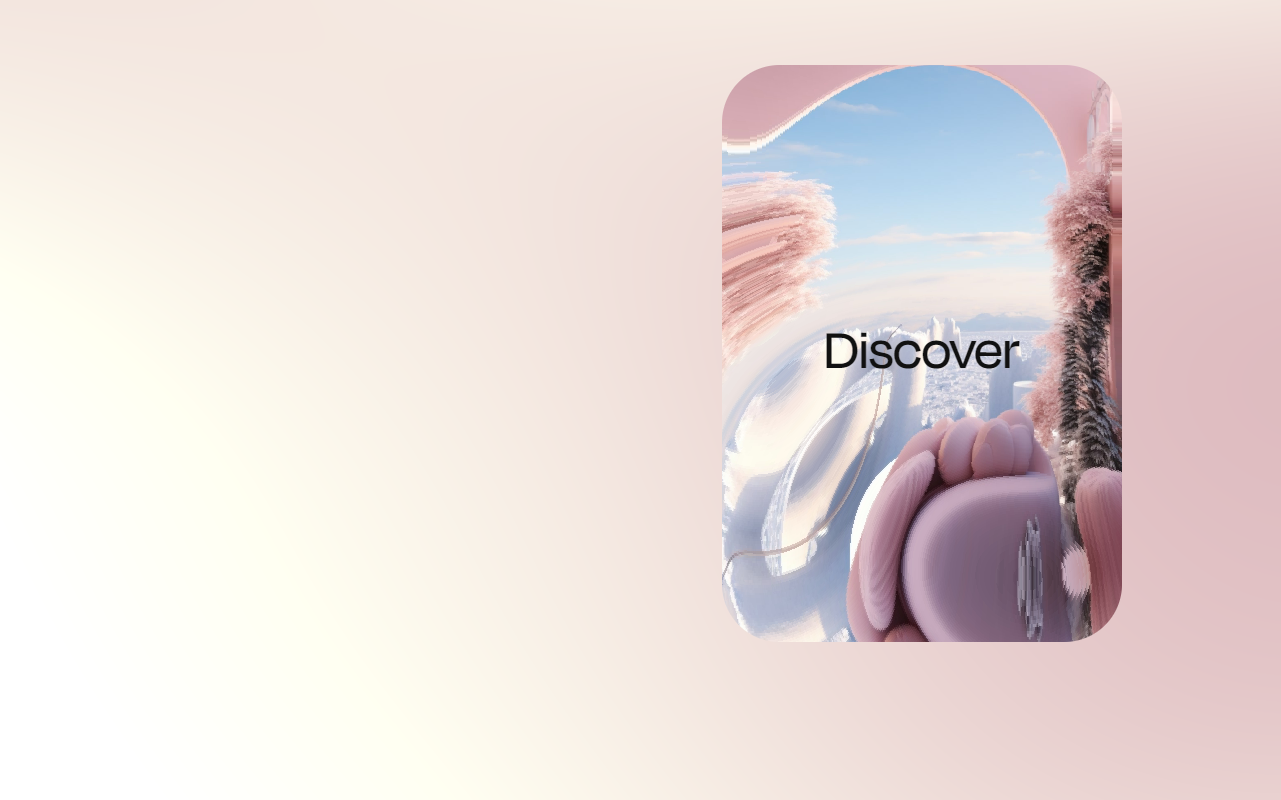
Codrops have created a tutorial and demo showing users how to create a distorted, bulged, blur image effect with WebGL and OGL Library. The work is licensed under the MIT License and is available for download on GitHub.
The webGL code which performs the actual bulged and blurry effect, is show below.
// src/js/glsl/main.frag
vec2 bulge(vec2 uv, vec2 center) {
uv -= center;
float dist = length(uv); // distance from UVs
uv *= dist;
uv += center;
return uv;
}
void main() {
vec2 center = vec2(0.5, 0.5);
vec2 bulgeUV = bulge(vUv, center);
vec4 tex = texture2D(uTexture, bulgeUV);
gl_FragColor.rgb = tex.rgb;
gl_FragColor.a = 1.0;
}
Here’s a demo of the actual effect:
Image and Source Code: MIT License
Tags: Distorted Image Effect, Blurry Image Effect, Bulged Image Effect, Blurry Effect, Distorted Effect, Bulged Effect, Blurred Effect, CSS, WebGL, OGL, Shaders, CSS, Javascript