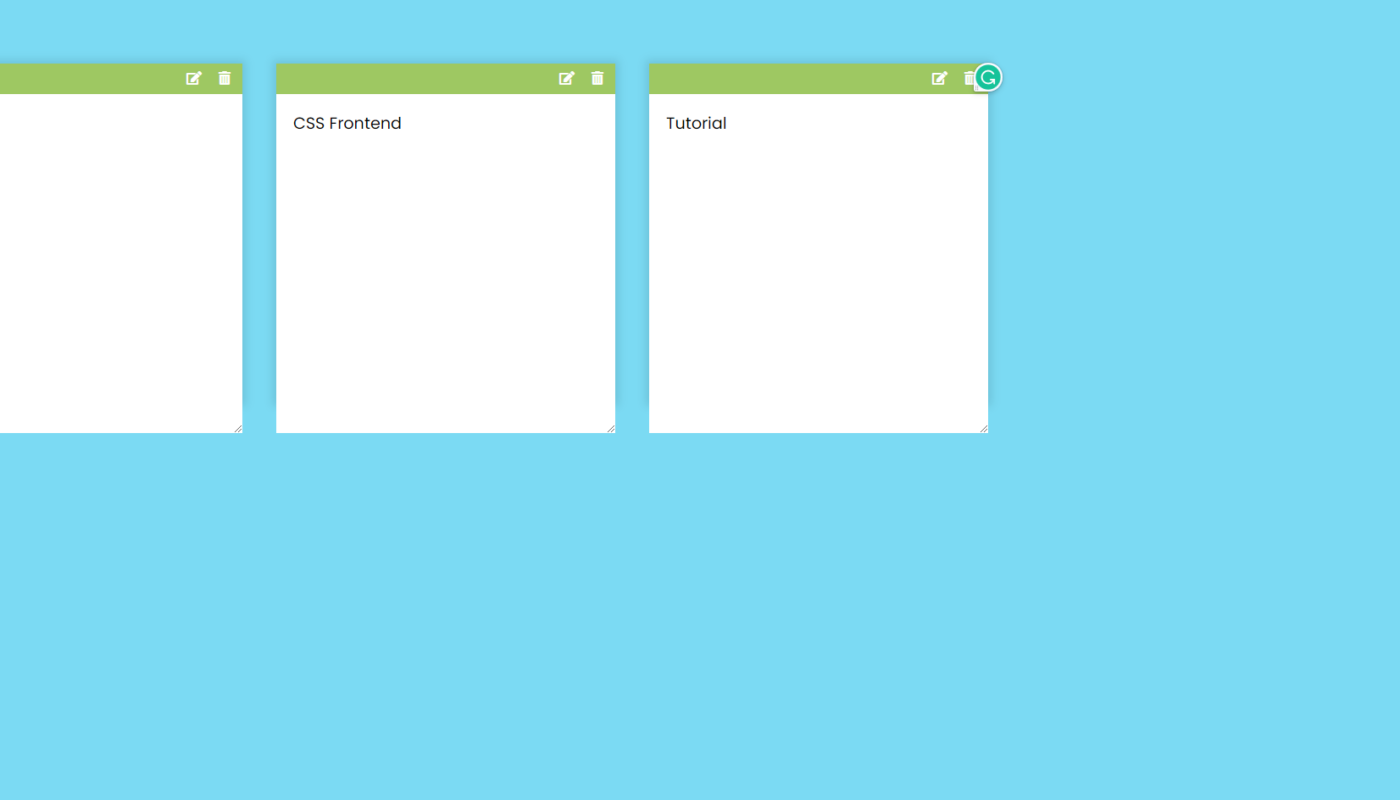
Looking to learn how to create your own CSS and JavaScript frontend for a note application? In this step-by-step tutorial guide, we’ll walk you through the process of building a sleek and modern Note front-end using CSS and JavaScript techniques. Whether you’re a beginner or an experienced developer, our tutorial is easy to follow and will help you create a nice-looking note application in no time.
- The application uses LocalStorage to store the notes in JSON format.
HTML for the CSS Frontend
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin="anonymous" />
<link rel="stylesheet" href="style.css" />
<button class="add" id="add">
<i class="fas fa-plus"></i> Add note
<script src="https://cdnjs.cloudflare.com/ajax/libs/marked/1.2.2/marked.min.js"></script>
<script src="script.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin="anonymous" />
<link rel="stylesheet" href="style.css" />
<title>Notes App</title>
</head>
<body>
<button class="add" id="add">
<i class="fas fa-plus"></i> Add note
</button>
<script src="https://cdnjs.cloudflare.com/ajax/libs/marked/1.2.2/marked.min.js"></script>
<script src="script.js"></script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin="anonymous" />
<link rel="stylesheet" href="style.css" />
<title>Notes App</title>
</head>
<body>
<button class="add" id="add">
<i class="fas fa-plus"></i> Add note
</button>
<script src="https://cdnjs.cloudflare.com/ajax/libs/marked/1.2.2/marked.min.js"></script>
<script src="script.js"></script>
</body>
</html>
JavaScript for creating the notes and adding a note to screen
const addBtn = document.getElementById('add')
const notes = JSON.parse(localStorage.getItem('notes'))
notes.forEach(note => addNewNote(note))
addBtn.addEventListener('click', () => addNewNote())
function addNewNote(text = '') {
const note = document.createElement('div')
note.classList.add('note')
<button class="edit"><i class="fas fa-edit"></i></button>
<button class="delete"><i class="fas fa-trash-alt"></i></button>
<div class="main ${text ? "" : "hidden"}"></div>
<textarea class="${text ? "hidden" : ""}"></textarea>
const editBtn = note.querySelector('.edit')
const deleteBtn = note.querySelector('.delete')
const main = note.querySelector('.main')
const textArea = note.querySelector('textarea')
main.innerHTML = marked(text)
deleteBtn.addEventListener('click', () => {
editBtn.addEventListener('click', () => {
main.classList.toggle('hidden')
textArea.classList.toggle('hidden')
textArea.addEventListener('input', (e) => {
const { value } = e.target
main.innerHTML = marked(value)
document.body.appendChild(note)
const notesText = document.querySelectorAll('textarea')
notesText.forEach(note => notes.push(note.value))
localStorage.setItem('notes', JSON.stringify(notes))
const addBtn = document.getElementById('add')
const notes = JSON.parse(localStorage.getItem('notes'))
if(notes) {
notes.forEach(note => addNewNote(note))
}
addBtn.addEventListener('click', () => addNewNote())
function addNewNote(text = '') {
const note = document.createElement('div')
note.classList.add('note')
note.innerHTML = `
<div class="tools">
<button class="edit"><i class="fas fa-edit"></i></button>
<button class="delete"><i class="fas fa-trash-alt"></i></button>
</div>
<div class="main ${text ? "" : "hidden"}"></div>
<textarea class="${text ? "hidden" : ""}"></textarea>
`
const editBtn = note.querySelector('.edit')
const deleteBtn = note.querySelector('.delete')
const main = note.querySelector('.main')
const textArea = note.querySelector('textarea')
textArea.value = text
main.innerHTML = marked(text)
deleteBtn.addEventListener('click', () => {
note.remove()
updateLS()
})
editBtn.addEventListener('click', () => {
main.classList.toggle('hidden')
textArea.classList.toggle('hidden')
})
textArea.addEventListener('input', (e) => {
const { value } = e.target
main.innerHTML = marked(value)
updateLS()
})
document.body.appendChild(note)
}
function updateLS() {
const notesText = document.querySelectorAll('textarea')
const notes = []
notesText.forEach(note => notes.push(note.value))
localStorage.setItem('notes', JSON.stringify(notes))
}
const addBtn = document.getElementById('add')
const notes = JSON.parse(localStorage.getItem('notes'))
if(notes) {
notes.forEach(note => addNewNote(note))
}
addBtn.addEventListener('click', () => addNewNote())
function addNewNote(text = '') {
const note = document.createElement('div')
note.classList.add('note')
note.innerHTML = `
<div class="tools">
<button class="edit"><i class="fas fa-edit"></i></button>
<button class="delete"><i class="fas fa-trash-alt"></i></button>
</div>
<div class="main ${text ? "" : "hidden"}"></div>
<textarea class="${text ? "hidden" : ""}"></textarea>
`
const editBtn = note.querySelector('.edit')
const deleteBtn = note.querySelector('.delete')
const main = note.querySelector('.main')
const textArea = note.querySelector('textarea')
textArea.value = text
main.innerHTML = marked(text)
deleteBtn.addEventListener('click', () => {
note.remove()
updateLS()
})
editBtn.addEventListener('click', () => {
main.classList.toggle('hidden')
textArea.classList.toggle('hidden')
})
textArea.addEventListener('input', (e) => {
const { value } = e.target
main.innerHTML = marked(value)
updateLS()
})
document.body.appendChild(note)
}
function updateLS() {
const notesText = document.querySelectorAll('textarea')
const notes = []
notesText.forEach(note => notes.push(note.value))
localStorage.setItem('notes', JSON.stringify(notes))
}
The style CSS file
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;400&display=swap');
background-color: #7bdaf3;
font-family: 'Poppins', sans-serif;
background-color: #9ec862;
box-shadow: 0 0 10px 4px rgba(0, 0, 0, 0.1);
background-color: #9ec862;
justify-content: flex-end;
background-color: transparent;
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;400&display=swap');
* {
box-sizing: border-box;
outline: none;
}
body {
background-color: #7bdaf3;
font-family: 'Poppins', sans-serif;
display: flex;
flex-wrap: wrap;
margin: 0;
padding-top: 3rem;
}
.add {
position: fixed;
top: 1rem;
right: 1rem;
background-color: #9ec862;
color: #fff;
border: none;
border-radius: 3px;
padding: 0.5rem 1rem;
cursor: pointer;
}
.add:active {
transform: scale(0.98);
}
.note {
background-color: #fff;
box-shadow: 0 0 10px 4px rgba(0, 0, 0, 0.1);
margin: 30px 20px;
height: 400px;
width: 400px;
overflow-y: scroll;
}
.note .tools {
background-color: #9ec862;
display: flex;
justify-content: flex-end;
padding: 0.5rem;
}
.note .tools button {
background-color: transparent;
border: none;
color: #fff;
cursor: pointer;
font-size: 1rem;
margin-left: 0.5rem;
}
.note textarea {
outline: none;
font-family: inherit;
font-size: 1.2rem;
border: none;
height: 400px;
width: 100%;
padding: 20px;
}
.main {
padding: 20px;
}
.hidden {
display: none;
}
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;400&display=swap');
* {
box-sizing: border-box;
outline: none;
}
body {
background-color: #7bdaf3;
font-family: 'Poppins', sans-serif;
display: flex;
flex-wrap: wrap;
margin: 0;
padding-top: 3rem;
}
.add {
position: fixed;
top: 1rem;
right: 1rem;
background-color: #9ec862;
color: #fff;
border: none;
border-radius: 3px;
padding: 0.5rem 1rem;
cursor: pointer;
}
.add:active {
transform: scale(0.98);
}
.note {
background-color: #fff;
box-shadow: 0 0 10px 4px rgba(0, 0, 0, 0.1);
margin: 30px 20px;
height: 400px;
width: 400px;
overflow-y: scroll;
}
.note .tools {
background-color: #9ec862;
display: flex;
justify-content: flex-end;
padding: 0.5rem;
}
.note .tools button {
background-color: transparent;
border: none;
color: #fff;
cursor: pointer;
font-size: 1rem;
margin-left: 0.5rem;
}
.note textarea {
outline: none;
font-family: inherit;
font-size: 1.2rem;
border: none;
height: 400px;
width: 100%;
padding: 20px;
}
.main {
padding: 20px;
}
.hidden {
display: none;
}
MIT Licensed